Select three quotes carefully from the given articles (each quote must come from a different article) and visually communicate them using only text in which they are written. No additional images are permitted.
Considerations//
THINK VISUALLY. Consider what the visual essence of your subject matter is (the quote) and how best to communicate this. What are the obvious responses? How can you move beyond these?
Will the quote exist in the environment, on someones hand or a wall? Is it handcrafted or digital?
Is colour important? Will you work with just one typeface or will you use a range? Do typefaces have to be hybrid?
Practical considerations//
There are no media restrictions. You can work photographically, across three dimensions, collage, incorporate print making methods or combine all of these processes.
You can work directly onto A1 or carefully attach your type. You must be able to record any three dimensional work in two dimensional form.
Background//
The context of a quote depends upon who said it, whom it was said to (even if there was no one there), the environment in which is said and the tone of which it was spoken. 'Words' do not exist out of context.
Working with type as image allows you to convey more than simply words that have been written.
The quotes exist in the context of the articles so how can this give you visual clues as to how the text from the quote may work as image?
Mandatory requirements//
All images should be supported by a broad range of visual investigation in the form of design sheets and notebooks.
The final image should be presented on an A1 portrait format.
Deliverables//
Three visually resolved quotes submitted on A1.
--------------
My chosen quotes//
Article: This column will change your life: A big effort doesn't always mean a big effort.
'Fuzzy feeling'
Article: Relationship maths.
'You have hundreds and hundreds of online friends'
Article: Doctor, doctor: Dr Tom Smith answers your medical questions.
'So if you want to boost your immunity, the easiest way to do it is to exercise regularly'
------------
I have been looking on the DaFont website to see if I can find suitable typefaces for my 3 type as image designs. I have tried to pick typefaces that would be easy to paper cut as this is the media I will be working in. Once I have hand crafted the the A1 quotes I am going to add coloured paper underneath so that they come through some of the letters. Again the colour will be chosen for the appropriateness of the article.
-----------------------
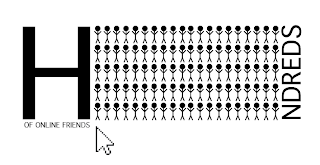
The quote that I picked for this design was 'Hundreds and hundreds of online friends. The idea that I had was to create 100 stick people to illustrate 'hundreds of friends' and then play with the word 'hundreds' to make the message more obvious. I then placed 'of online friends underneath. I think the concept works well but the way in which I have executed it isnt the best it could be. The typeface could be changed and also the arrangement of the contents.
With this design I tried to cut the words out of the people in Photoshop but it didnt work.
These designs have worked much better. I decided to change the typeface to a simpler one that fitted with the designs of the stick people. Then rather than having the word 'hundreds' I used exactly 100 stick people to illustrate.
I then started to play around with where I could place the remaining letters of the word 'hundreds'. I think that this composition of this design works well as its balanced and not too complicated. I have tried to make the main focal point being the 'hundreds' thats why I have made the 'of online friends' a lot smaller.
I think this design worked apart from the letter 'h' as it makes the design unbalanced and look as though its tipping it all to the left. I tried placing the 'of online friends' on the opposite side but it didnt have much effect.
This design is similar to the one above apart from I have made it balance out better by rearranging the letter 'h' and the 'of online friends'. It looks better than the previous but I think that the remaining letters of the word 'hundreds' that are at the bottom are too over powering and take your eye away from the people.
I then tried making the type smaller but it still feels really unbalanced.
I then moved the lower remaining letters to the side on an angle but its starts to look too complicated and I need my designs to communicate clearly.
I made the letter 'h' the same height as the people and then kept the remaining letters the same as the design above. I think this works better, because although the letter 'h' is big I dont think that it over powers the people.
I then tried changing the composition of the people to see how this effected my design. In a way I think that it works better than the previous designs, it feels less bulky this way.
On this design I added the 'of online friends' next to the letter 'h'. It looks okay there but it wouldnt make sense as its not the order of the words in the quote.
I then moved the type to either side of the people, this doesnt work at all as it makes the design really unbalanced.
After thinking about how I could add an element that would make the fact its about online friends more obvious, I tried adding a mouse arrow to the design and changing back the people to the original composition. I think the use of the arrow works well.
I then tried to make my design even simpler by taking away the word 'hundreds' and just using the people to illustrate one hundred, because of the plural I added the letter 'S' to make it clearer that I was trying to communicate hundreds. I have then placed the 'of online friends' with the arrow underneath the letter 's'. I think that this way of approaching the type as image has worked well because at first I found it difficult to think of ways to actually use type as image for this quote. But by using the people an less type it seems to have paid off.
On this design I have kept all of the elements the same as the one above except moving the arrow and 'of online friends' to underneath the people, aligned left. I then changed the colour of the type to blue as I feel this linked in with online friends such as Facebook social network.
I tried adding in the letter 'h' on the other side but I dont feel it works as well as it starts to become too busy.
To finalise my design I have added an effect on Illustrator which pixelated my design. The reasoning for this was that it helps better communicate the link with online.
------------------------
For my second quote from one of the articles I looked at 'fuzzy feeling'. I picked out this particular part of the article because I had an idea for it already. I decided to play on the visual elements of fuzzy. In this case I have used the static of a TV to visually communicate a fuzzy feeling. I traced a TV from an image using Illustrator and then used an effect in Illustrator which makes a shape look fuzzy like TV static. After creating the base I added type which also had the same effect on it and placed it on the TV.
This is the final image for this quote. I think it works really well and visually communicates 'fuzzy feeling' clearly. I decided to use Cooper Black as the typeface as it is very bold and curved which I felt suited the TV illustration. I also wanted to keep the typeface simple as it was going to be harder to read any way with the effect that it has on it.
I tried changing the opacity of the type to see how light I could make it with it still being readable. When I printed this one out, you can read what it says but you have to look closely which is what I think works best about it.
----------------------
This is the last quote that I looked at 'I wish I could', I think that this design is really simple but it does work. Stars are often associated with wishes, so I played on this when I used the stars. Its a really simple design. I decided to use this typeface because it reminded me of Hollywood and typefaces that are used in the movies. I placed the stars in random places because I already felt that the type was neat.



























No comments:
Post a Comment